When I was learning React.. I was wondering, how could I pass values to other components. Before, I could do these either both ways: either storing it in a Session variable upon login or pass it using Request.QueryString variables. After applying these, I could also check it if exists or not. If it exists, user can still traverse through the web application and if not, user will be immediately taken back to login page.
Query Strings
The following examples I used in C# server-side or back-end before. When passing a value via URL, given the snippet is from Home.aspx:
private sub button1_Click (object sender, EventArgs e) {
string _userName = "Harbin";
Response.Redirect("ProductList.aspx?user=" + _userName;
}
Then on ProductList.aspx, given the URL is now:
//sample/ProductList.aspx?user=Harbin
We could extract the value from the URL by using the Request.QueryString method:
protected void Page_Load(object sender, EventArgs e) {
if (Request.QueryString["user"] != null) {
string _myValue = Request.QueryString["user"];
Response.Write(_myValue) ;
};
}
Sessions
Another example is using Session, again using the same button snippet above from Home.aspx:
private sub button1_Click (object sender, EventArgs e) {
Session["user"] = "Harbin";
Response.Redirect("ProductList.aspx");
}
When extracting the Session value to the ProductList.aspx page:
protected void Page_Load(object sender, EventArgs e) {
if (Session["user"] != null) {
string _myValue = Session["user"].ToString();
Response.Write(_myValue);
};
}
Now, as I learn React I came across using Components and Props.
Components
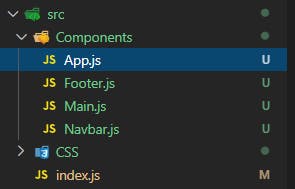
What are Components? Imagine an Index or Home page with the Navigation Bar, Body, and a Footer. Instead of putting all of these in to one page, you can separate them into "chunks" or components. By separating these, it will be easier to maintain our Home page if there will be changes in the future.

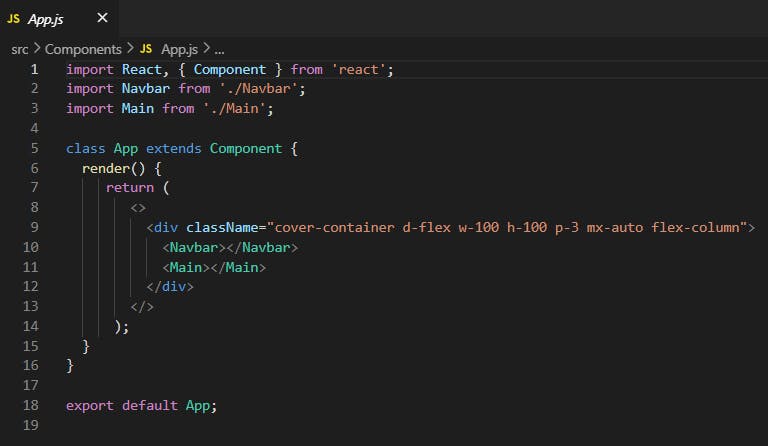
Once we have these Components, we can import them one by one in our Home page.

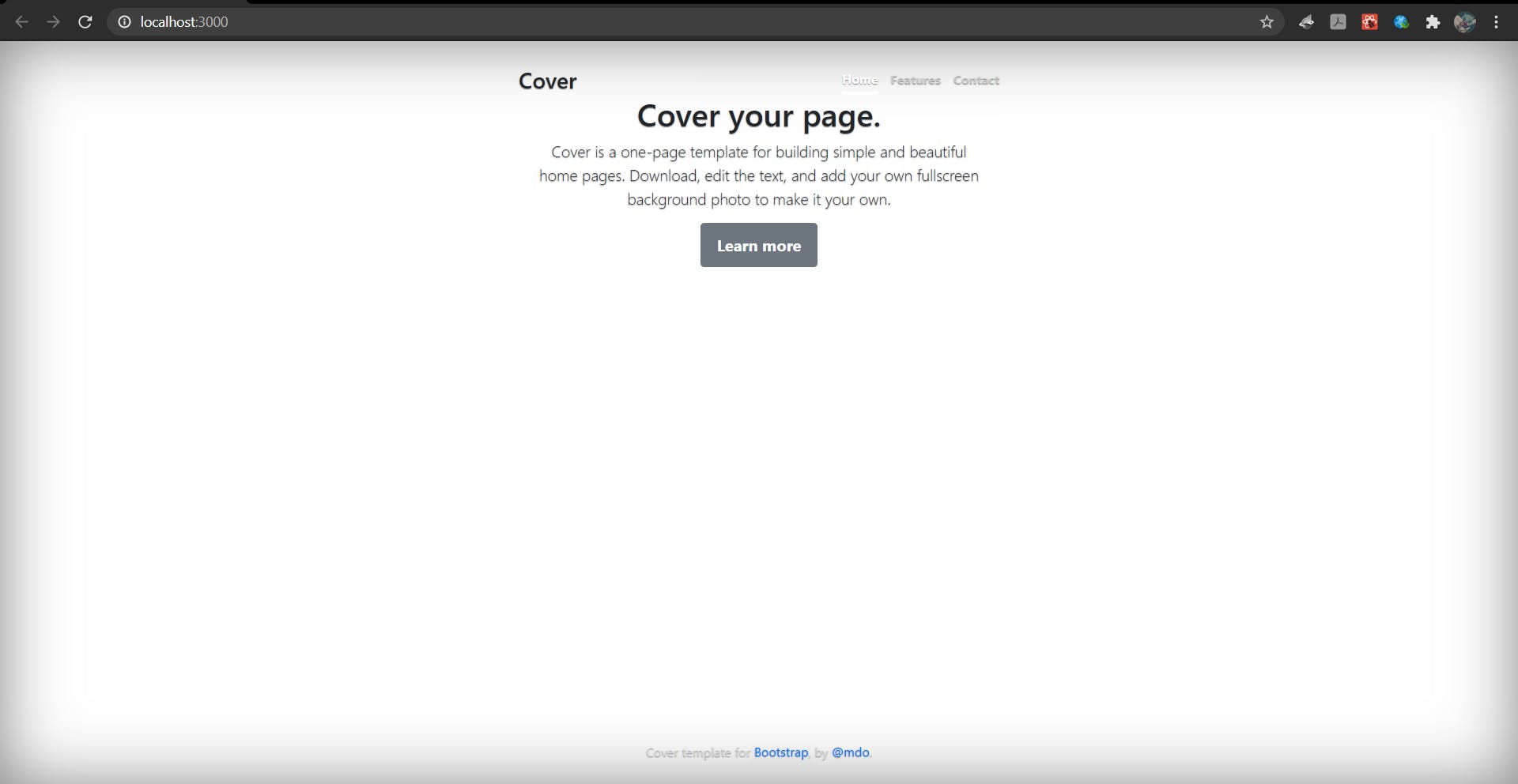
And once we go to Terminal and type in npm start, it will now look like this

Props
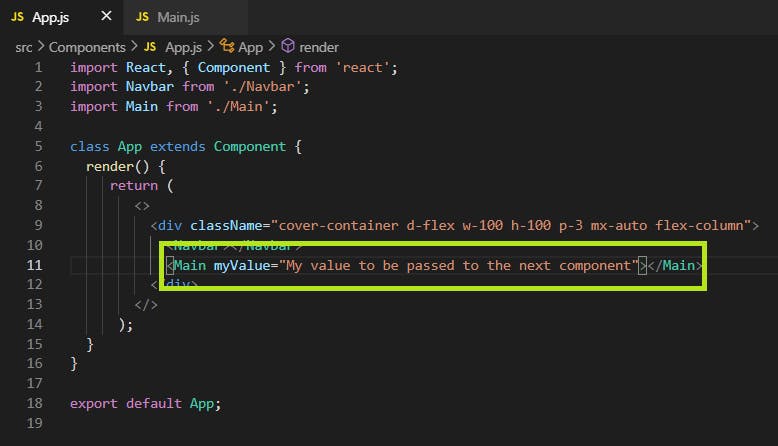
You may be wondering too, how can we pass values to these components? We can pass along values to each components by using props. For example we have a property added to one component:

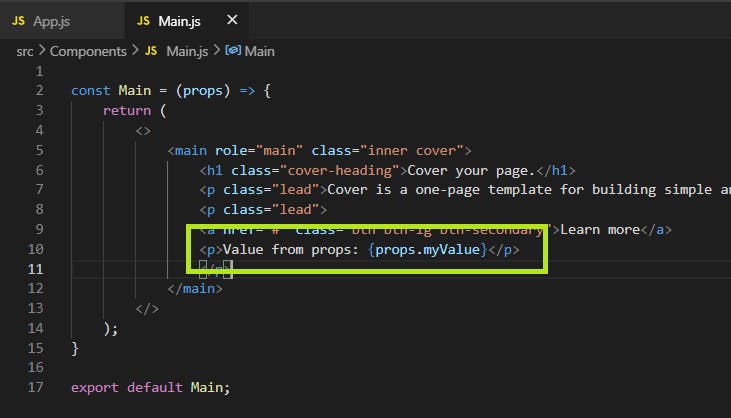
We can call this props or property to the component by {props.<property name>}

I would say that, using props could allow us to pass values from one component to another. When we pass it, we can do whenever we want with it... I mean, we could retrieve data from the back-end using the value passed through these props.
And yeah, that's it for now 😊 kudos! Happy coding! 😊