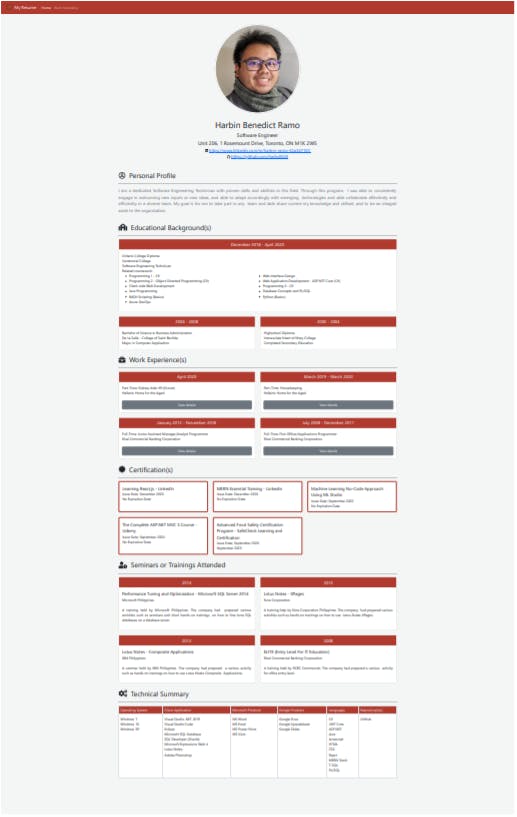
Hello! Harbin here, to start of, let me share my online resume with you to know who I am, where I came from, and the languages I have used before and the current.
Click my link here: https://harbinramo-resume.netlify.app/
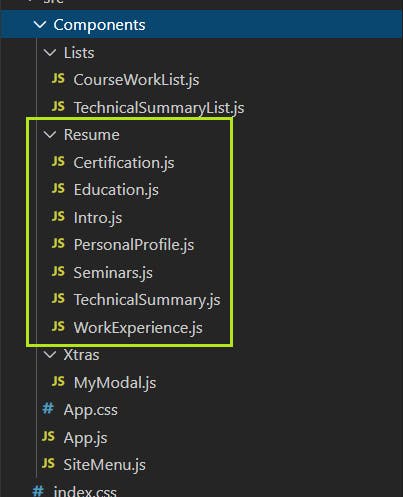
I have used React to create my online resume and separated them into "chunks" or Components to allow me modify which areas needed to be updated once in awhile.

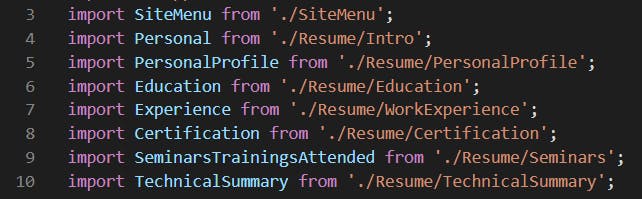
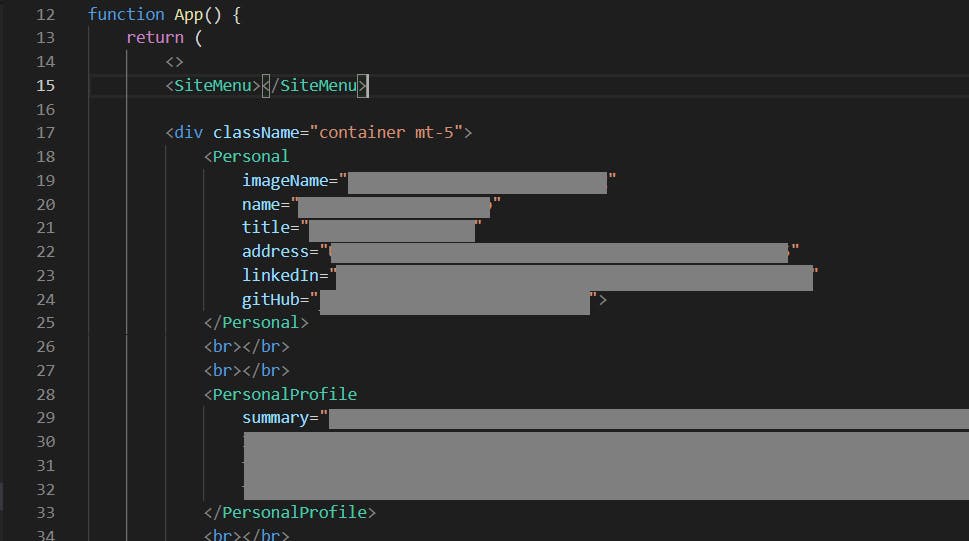
To see the contents of these components, I imported them in App.js: 
Then, called the modules/components one at a time.

Note: make sure that the development server (by typing in: npm start thru VS Code's terminal or in Node.js) is currently running in order to see the changes.
Finally, create a build by typing in npm run-script build and drop the build folder to ..in this case I drag-and-drop my build folder to Netlify.

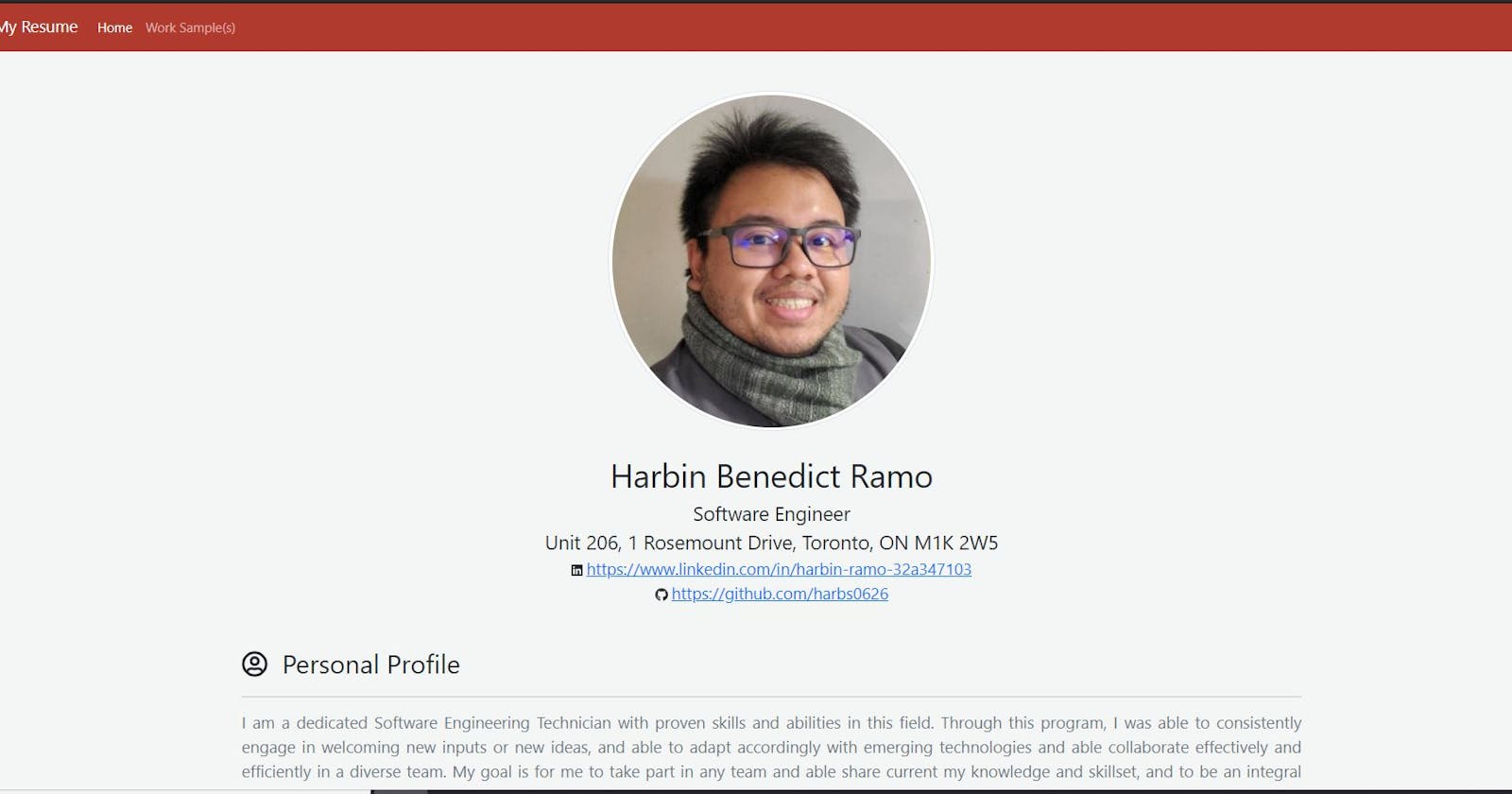
Once it has been deployed, it will appear like this: